

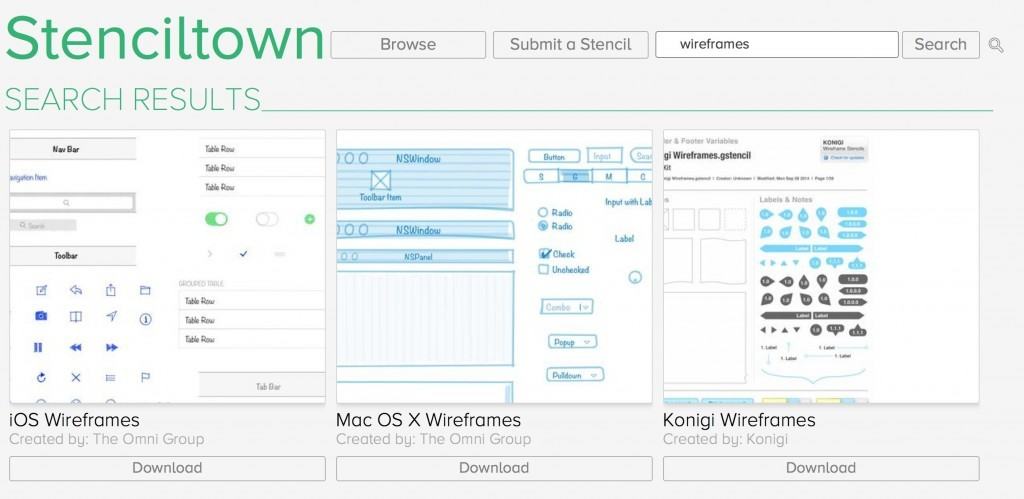
There are stencils for tabs or calendar widgets or social media icons (or pretty much anything you might need). These are incredibly useful for common UI elements like form fields, dropdown selectors, or buttons.

Stencils are graphics (usually vector-based, so they scale nicely) that you can drag-and-drop into your document. This could easily be its own post, but stencils are one of the most important features in OmniGraffle and will save you a TON of time. You’ll still need to copy/paste the element onto each page but this will save you big headaches when you need to reorder or change the names of your navigation items! Get stencilized
#KONIGI OMNIGRAFFLE HOW TO#
If you have an element that repeats on a lot of pages, like your header, footer, or a sidebar, you should turn it into a symbol so you only need to edit one instance to make changes! OmniGraffle is a bit wonky with this, but the folks at Viget have written up a great article on how to make it happen. Red is appropriate for things like error messages or delete/cancel buttons so that they stand out. Use that lovely default blue color for your links so when somebody looks at the wireframe they know immediately which page elements are links. The only exceptions are blue and maybe red, where I use color to communicate functionality. I like to toggle to the grayscale color palette and plug in percentages to keep it easy. Stick to black and white for your text, and choose just a few shades of gray for supporting page elements. Some clients have trouble digesting wireframes, but a minimal (or absent) color palette helps to bring focus to the things that matter. OmniGraffle has great built-in alignment and spacing functionality so your page objects will snap right into place when they’re evenly spaced apart. It’s okay to approximate a multi-column layout without using an explicit grid. Instead of images, use a gray box with an X inside (the "bread and butter" of any wireframe). They exist to help you figure out site/page hierarchy and to identify usability challenges in your structure.įor your typography, stick to Helvetica (or a similarly neutral typeface) and only use a few sizes. It’s easy to want to jump right into designing these pages, but take a deep breath and count to ten! Your wireframes should be ugly. A key landing page is often a good starting point, since it’ll include at least your header, footer, some graphics and basic text styles.

These are pages that include elements that will be repeated on other pages (and will therefore be easy to copy/paste!). I like to start with one of the pages that includes a lot of “site DNA”. We, and everybody else, are still figuring the best scalable approach for responsive wireframing, although I believe that OmniGraffle can easily serve that purpose as well. Savor it.ĭisclaimer: This is my current wireframing process for desktop-only sites. You don’t need to worry about making them beautiful this is a rare moment when you can just use Helvetica and call it a day. This is the part of the process where you can relax a bit and switch your brain to “zen-like robot mode”. Now that you’ve got a basic framework for your wireframes, you’re ready to dive in! You should have a fat stack of paper wireframes to work from, so the hard thinking should be done already.


 0 kommentar(er)
0 kommentar(er)
